From last few weeks, there is a hype around a website of McMaster-Carr: https://www.mcmaster.com/. Developers are claiming it to be fastest website in the world. Personally I don’t feel the same way. From my experience, it is as fast as any other E-Commerce Website. But anyway, you can find number of videos on Twitter where it is flying like anything. Any navigation you do, any page you go, it is just INSTANT and SNAPPY.
This made me wonder, what is the Initial Load Performance (Core Web Vitals) of the app. I opened Page Speed Insights. I pasted the URL and hit on Analyze button. And then I got shocked !!

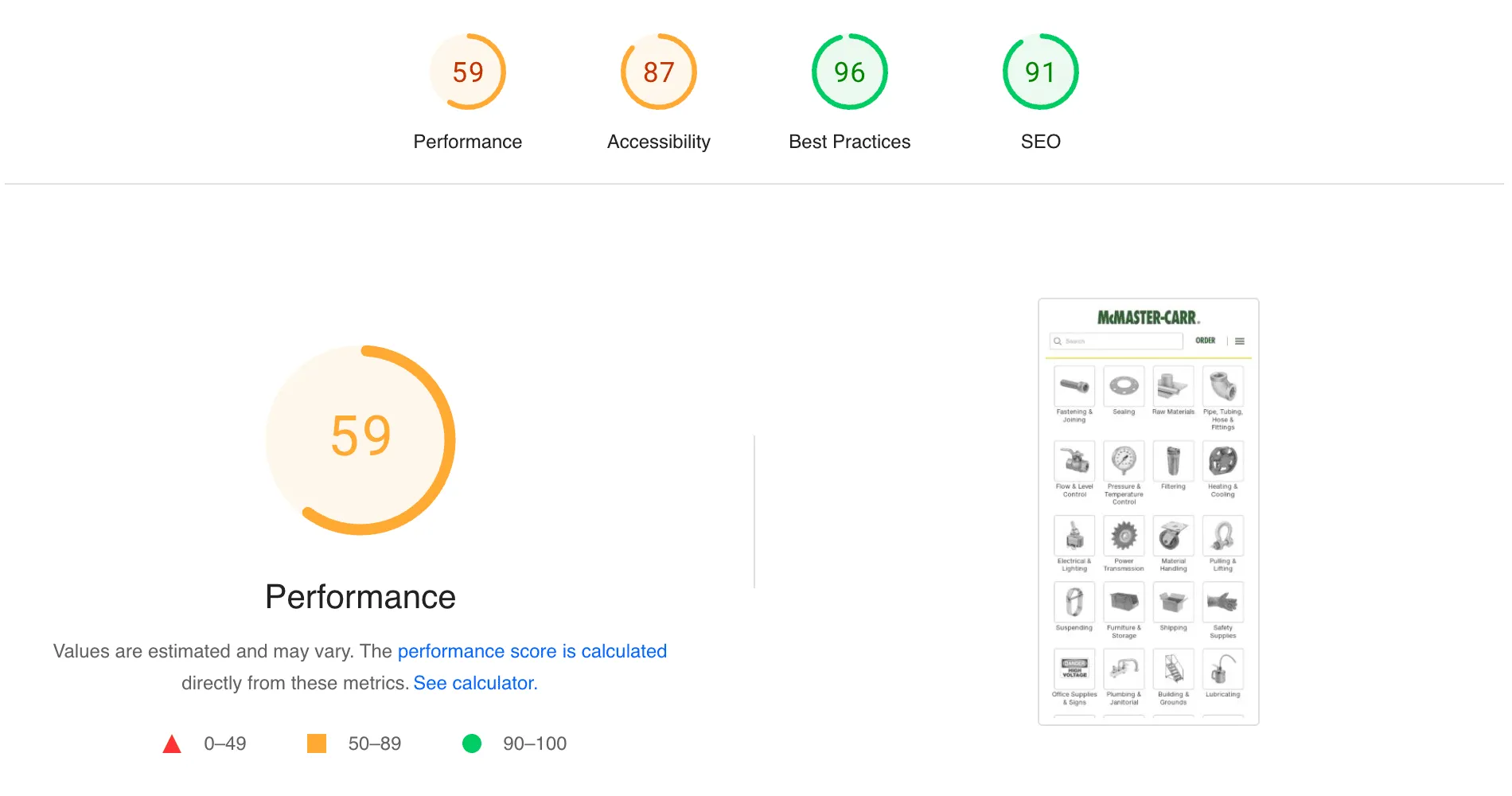
The first lie
This was the Performance score for the web app in Mobile. There is no way, Developers like Wes Bos, claiming a website to be fastest with this performance score. To McMaster-Carr’s defense, may be mobile performance doesn’t really matter because the site is more towards users who orders spare parts for their workshops and they generally use a Bigger Screen (Laptops and Desktops), for the same. And it shows in their Desktop side Performance also : Performance = 100, Accessibility = 86, Best Practices = 78, SEO = 73. Fair enough, but again the SEO is bad.
Whenever we saw any Developer or Framework Author, benchmarking their favorite Framework, they always use this Core Web Vitals metrics and the Mobile Load Performance to showcase how the Framework is one of the fastest out there. This approach goes such a long way, that even Next.js show this exact metrics to prove that, their way of server rendering React components was a great shift from typical SPA.
Almost all of the frontend community, started using some kind Server Rendering, (mostly) to have this numbers in green (above 90).
And now out of sudden, everyone is ignoring these metrics and claiming a website to be THE FASTEST WEBSITE which fails at half of these metrics.
Interval
So, at the end of the day, The real metrics for Web Performance is not about, how fast the page loads and becomes interactive, It is all about how fast it navigates and how quickly it loads the routes. But then again, recently, the developers from Netflix showcased that they moved out of React, only to use plain Javascript + HTML, to reduce their initial load time. This sounds so confusing, to be honest.
The truth is : we need both the performance (Initial Load + Navigation) at the highest, to serve a great experience. Only using a Framework can’t make your App run on butter. You need to customize it for your Architecture and write good code to make it fast, at both the metrics.
The second lie
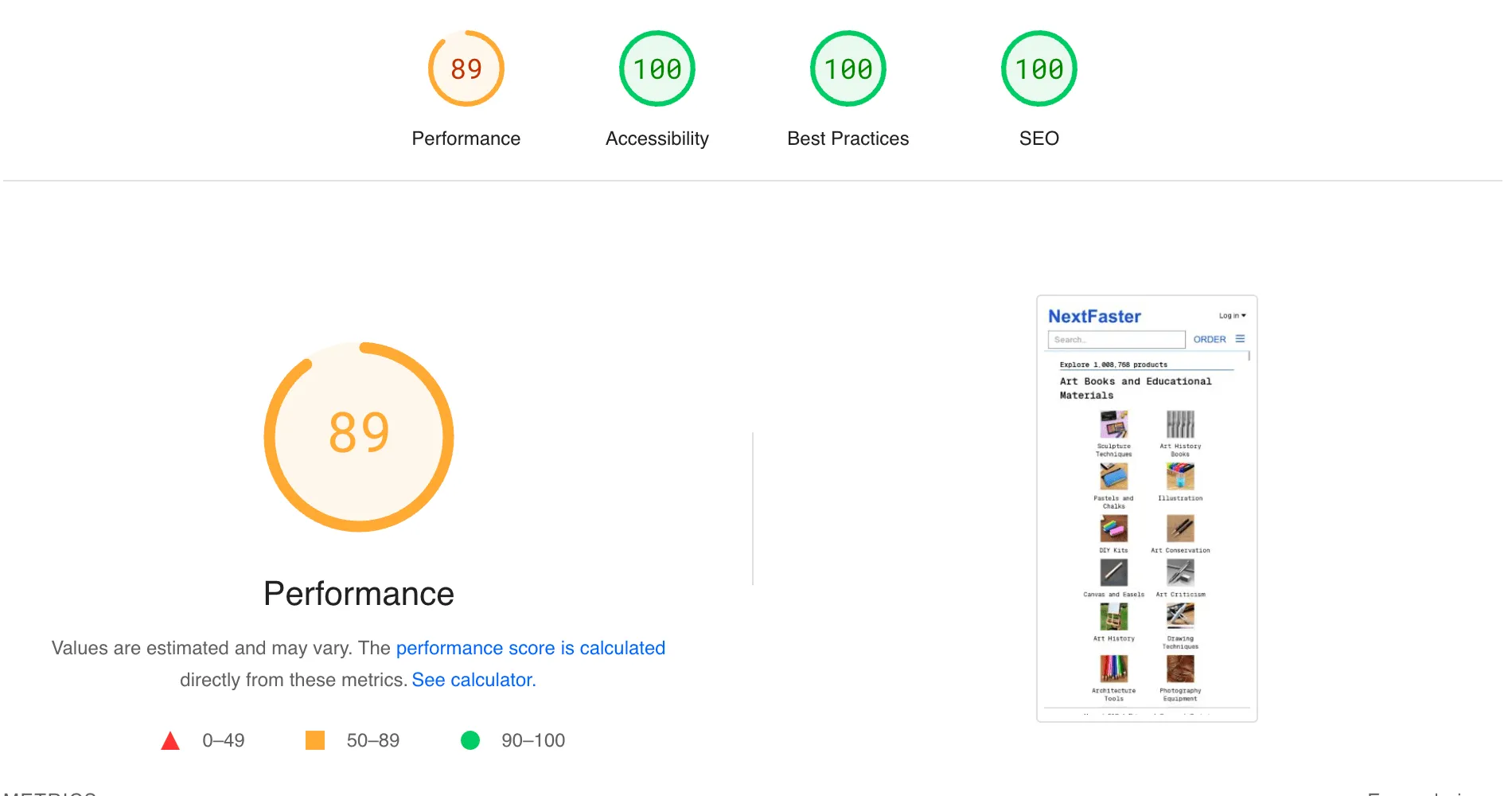
Let see one example (Next Faster) to see if both can be done at once, which is inspired by McMaster-Carr and claims to be as fast as the OG website. Hit this website and just see how fast it feels : https://next-faster.vercel.app/, and here is the Core Web Vitals performance :

The above ones are for Mobile (for Desktop performance, it touches 100 in every aspect). And the fun part is, it is made with Next.js (the framework which is infamous for having the worst performance across the Javascript Framework spectrum). From my own experience, I would also agree with the performance issues of Next.js. Here is a small proof : https://demo.vercel.store/, this is a e-commerce app made by Vercel Team to showcase how fast Next.js handles complex apps. When you navigate in that app (click on a product), it takes an exact second, to load the next route. And for that whole second, you feel clueless.
So then, how “Next Faster” website feels so fast after being made with Next.js? It is because, the developers who made “Next Faster”, made quite a lot changes in the default recommend ways of Next.js to achieve this overall-performance. (Drum rolls) And these changes are bad as well. Here is why :
- They made every route almost statically rendered (with Partial Pre-rendering). Which is not practical for a E-Commerce app.
- They involved Aggressive Caching, which makes the app limited with zero dynamic parts in it
- They preload all the assets of a route into the browser, once you hover over the link (a product card) of that route, to make them ready for the actual page
- They avoided database calls as much as possible, which is no way closer to how real apps work
- They avoided JOINs in the database queries, which is again not possible everywhere
At the sunset, I am taking away one thing from this whole chapter. No matter what tech stack we use, it is still and always about PAUSE FOR A BIT, UNDERSTAND THE REQUIREMENTS and ARCHITECT BETTER.
Thanks for reading this through 🦊